Jak správně vložit a popsat obrázky na webu a proč?
Optimalizace obrázků na webu je čím dál aktuálnější téma (což pociťuji zejména z okolí mých klientů, ale nejen nich), tak jsem se rozhodl tomu věnovat tento krátký článek. Předem upozorňuji, že nevymýšlím nic nového. Spíše zpracovávám informace z ověřených zdrojů a přetlumočím běžnému člověku v snadné a pochopitelné formě.
Pokud si budete chtít o optimalizaci a pojmenovávání obrázků přečíst více, v článku najdete odkazy na skvělé a podrobné články, ze kterých jsem sám čerpal a mohu je jen doporučit.
Proč se optimalizací zabývat
V prvním případě odpovím na tuto otázku.
Zkráceně:
- Kvůli správnému zobrazování obrázků ve všech zařízeních, prohlížečích.
- Zejména však rychlosti načítání webu.
- A v neposlední řadě také kvůli SEO, tedy vyhledatelnosti webu.
Více se můžete dočíst v tomto článku. Tedy pokud se ptáte, zda optimalizace obrázků má smysl, tak ano.
Jak obrázky správně pojmenovat
Cesta obrázku začít ještě předtím, než ho vložíte na web. Máte ho uložený ve svém zařízení nebo jste ho právě našli v některé fotobance zdarma nebo si ho připravujete v jednoduchém grafickém nástroji zdarma.
- Obrázek je třeba mít pojmenovaný bez diakritiky a místo mezer pomlčku.
- Také se snažte v názvu sdělit, co na obrázku je (funguje to výborně u autorských fotek z cestování, podnikání a produktových obrázků).
- Pokud úplně nedokážete pojmenovat, co na obrázku je, pak tam dejte alespoň název vaše webu nebo jméno a případné podobné obrázky rozlište alespoň číslem nebo tím, kde mají být umístěné.

Upozornění:
Pozor však, ať se všechny obrázky na webu nejmenují stejně! Roboti to potom berou jako duplicitu a postihují!
Pozor na rozměry
V rámci rychlost webu a správného načítání obrázků hrají roli také rozměry. Ukážu vám to prakticky.
Případ 1 (málo uživatelsky používaný)

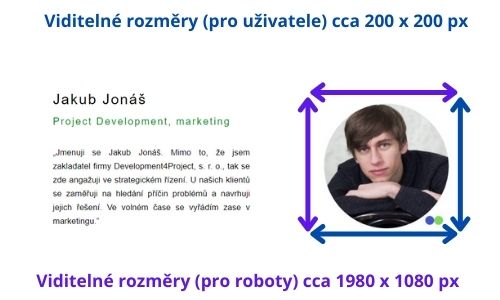
Případ 2 (hojně uživatelsky používaný)

Jaký je tu rozdíl? Na první pohled vůbec žádný, jenže rozhoduje jiný pohled, hlubší a to pohled robotů…
- V prvním případě mám na webu na první pohled malý obrázek, na pohled robotů trochu větší.
- V druhém případě mám na webu na první pohled malý obrázek, na pohled robotů násobně větší.
Roboti totiž při prohlížení obrázků a ukazování obsahu musí načítat plné rozměry obrázků z pozadí, tedy pokud to vypadá, že máte na webu obrázek ve viditelných rozměrech 200 x 200, ale ve skutečnosti má obrázek rozměry 1980 x 1080, pak je to zbytečný postih rychlosti načítání webu. Skvělý článek o rozměrech obrázku je zde.
Upozornění:
Je třeba vědět, kam obrázek chcete vložit a jakou má mít +- velikost a udělat ho maximálně o něco větší kvůli jiným zařízením s rozlišením celé obrazovky. Když přihodíte cca 150 pixelů na šířku i výšku, myslím že to bude OK. Bohužel není žádná univerzální velikost, která funguje vždy a všude (tím by se vše usnadnilo).
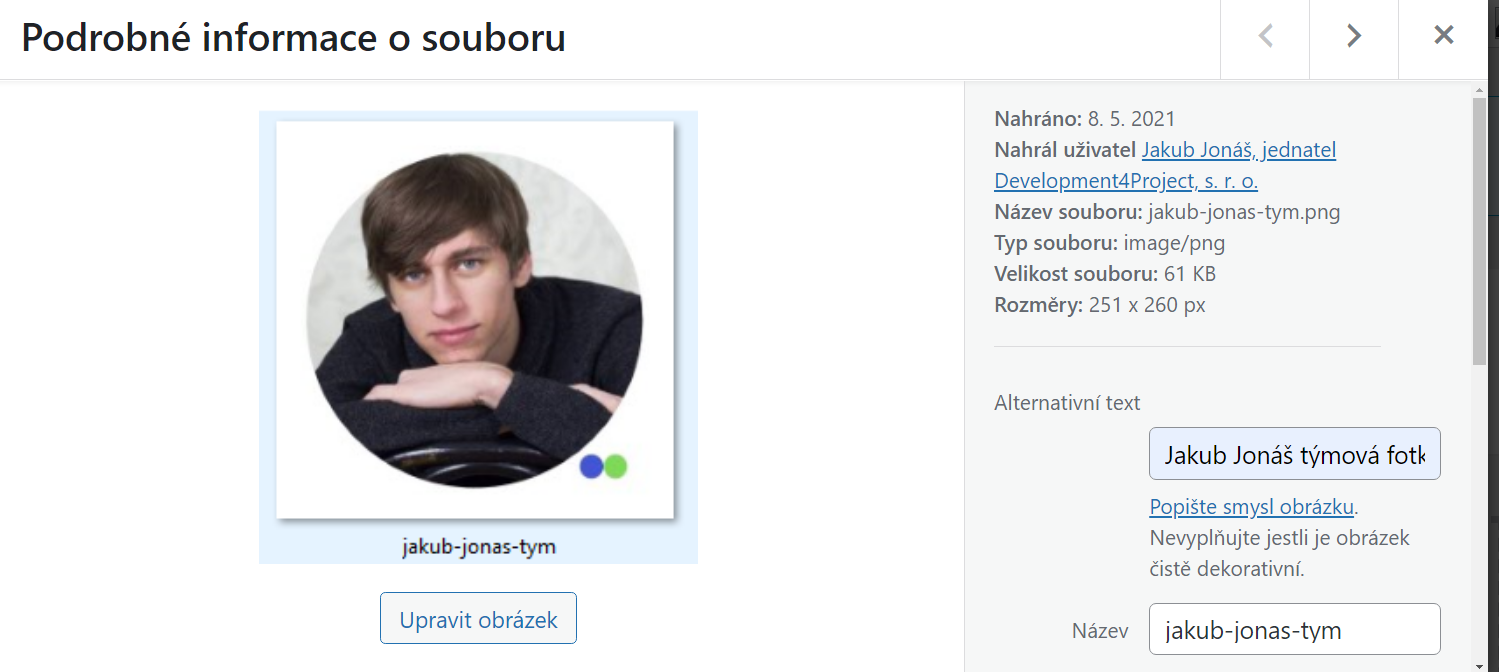
Rozměry jsou zkrátka délka a šířka obrázku, často se plete s datovou velikosti – viz níže.
Co když máte obrázek z fotobanky nebo váš, kde nemůžete regulovat rozměry?
Existují aplikace, které to udělají za Vás. Například tuto používám já.
Datová velikost:
Dalším a nejspíše největším problémem běžných uživatelských webů je datová velikost obrázků. Datová velikost je (pro představu) něco jako „váha“ obrázku. Čím je obrázek „těžší“, tím je to horší.

Opět na první pohled žádný rozdíl, ale pro robota značný rozdíl. Pro zajímavost 1 MB má 1.024 kB. Ideální datová velikost obrázku by měla být do 100 kB, ale myslím, že se zvládne i obrázek do cca 500 kB.
Často se však setkám s obrázky většími než 5 MB. Nejednou jsem opravoval weby, kde obrázky začínali dokonce na 25 MB, což je tak to trochu 25.300 krát více, než je pro rychlost načítání webu optimální a co teprve, když je takových obrázku na jedné straně 8 a na celém webu několik desítek, ne-li stovek?
Následně se řešilo, proč lidé z webu odcházejí, proč vše na webu trvá, proč si lidé stěžují na rychlost načítání a proč si stěžují, že jim to žere většinu dat z mobilu. No, datová velikost obrázku na daném webu byla hlavní příčina.
Co když mám obrázek datově větší a nevím, jak ho zmenšit?
I pro tento případ existují aplikace, například onlineimagetool, optimizilla a řada další. Stačí ve vyhledávači vyhledat pojem: Komprimovat velikost obrázků.
P. S. Datová velikost obrázku se zmenší i v případě, když mu změníte rozměry, viz aplikace výše.
JPEG, PNG nebo WebP
Jaký správný formátem obrázku na web vložit je předmětem mnoha diskuzí. A tím, že si různé prohlížeče od různých poskytovatelů prosazují své formáty, tak nám moc nepomáhají. JPEG, PNG například google rychlostí postihuje, kdežto WebP nikoliv, jenže Safari zase postihuje WebP, tedy člověk si moc nevybere.
Já dávám přednost formátům JPEG, protože mají nejmenší datovou velikost, tedy i když tam google nějakou mikrosekundu přihodí, pořád je to velmi funkční formát. Občas také používám PNG, když mám optimální velikost, jelikož obrázky pak jsou kvalitnější pro oko. Více o formátech a jejich podpoře si můžete přečíst zde.
Alternativní popisky
Zde zabrousíme do SEO optimalizace. Podrobně se tímto tématem zabývá Jarda Pajskr v tomto článku.
Pro naše účely si však jen řekneme, že tento popisek je poměrně důležitým faktorem pro:
- Vyhledatelnost webu;
- pro lidi, kteří nemají zapnuté zobrazování obrázků;
- a také pro nevidomé, kteří používají hlasové čtečky.
Tento popisek můžete psát včetně mezer a diakritiky.

Upozornění:
Alternativní popisky nepoužívejte u obrázků do pozadí nebo u těch, které jsou jen dekorativní, pak to zbytečně znečišťuje kód webu.
Stručně:
- Obrázky pojmenujte (nejlépe tím, co na obrázku je) bez diakritiky a místo mezer dejte pomlčku.
- Snažte se dávat rozměry, které jsou jen o trochu větší, než jaké pro web skutečně potřebujete.
- Datová velikost obrázků by neměla překročit 500 kB, v ideálním případě 100 kB.
- Využívejte formáty JPEG, případně PNG.
- Alternativní popisek využívejte pouze u obrázků, které jsou důležité (obrázek produktů, vaše fotky, ukázka služeb).
- Alternativní popisek nevyužívejte u obrázků, které jsou ilustrativní nebo jdou do pozadí.

No a to je vše. Není to zas taková věda, že? Pokud ano, neváhejte mě kontaktovat.
P. S. Existuje ještě řada vychytávek, jak si zlepšit rychlost webu, stačí se ozvat a povím vám víc.

Nepoučitelný workoholik, který se nemohl dívat na to, jak se tvoří svět bez něj.
